NOKID編集部
1000件以上の映像制作実績を誇る株式会社NOKIDの編集部メンバーが監修。キャラクター・アニメーション分野のノウハウやトレンドの活用手法の紹介が得意です。



Google アナリティクスがGA4へとアップデートされるにあたって、2023年7月で従来のユニバーサルアナリティクスはサポート終了となってしまいます。
そこでこれからGA4へと移行する方や、GA4に移行したけど使い方がわからない人向けに、GA4の使い方や従来のユニバーサルアナリティクスとの違いを解説していきます。
GA4について興味のある方はぜひご一読ください。
広告については「【初心者向け】Google広告の出稿手順とクリエイティブの考え方をキャプチャ付きで解説」をチェックしてみてください。
YouTubeやTikTokで効果的なPRを行うための「動画広告の設計方法」から「アニメーション動画の活用方法」まで「無料資料ダウンロードページ」で公開中です。多くの自社チャンネル運用、他社チャンネル運用代行を行なってきたノウハウを凝縮したガイドブックを入手してください。
GA4(Googleアナリティクス4)とは、2020年10月にリリースされたGoogleアナリティクスの最新版で、従来のUA(ユニバーサルアナリティクス)から計測できる機能やシステムが大幅にアップデートされました。
GA4は、firebaseと連携することで、Webサイトだけでなくアプリの数値を計測することも可能です。Googleの機械学習モデルを活用した予測機能、データ収集機能など、新機能が搭載されています。
2023年7月1日で従来のUAはサポートが終了してしまうため、UA利用者はGA4に移行しなければなりません。
これまでUAに慣れ親しんだ方にとっては、新しいプロパティであるGA4の操作に慣れるまでに時間がかかってしまう可能性もあるので、できるだけ早めに準備することをおすすめします。
参考:次世代のアナリティクスである Google アナリティクス 4(GA4)のご紹介 - Googleヘルプ
UA(ユニバーサル アナリティクス)とは、GA4に移行される以前までGoogleが提供していた無料のアクセス解析ツールです。
ユーザーがどこから流入してどのような行動をしたのかを分析することが可能で、Webサイトの運用には必須のツールです。
Javascriptで記述された「トラッキングコード」をサイト内に埋め込むことで、各種データの計測を開始することができます。
参考:Google アナリティクスの仕組み - Googleヘルプ
GA4移行時の注意点としては、UAからのデータをGA4に移行することができない点が挙げられます。
UAと同時並行でGA4を実装しておき、データを貯めながらGA4の個別設定を行っていくことをおすすめします。
GA4の情報はまだまだ少なく手探りでの設定になってしまい、慣れるまでに時間が必要だと思います。
できるだけ早い段階からGA4の設定を行い、欲しい情報が取得できる状態にしておきましょう。
さらにまだ実装されていない機能もあるので、追加で機能がリリースされるたびに対応していかなければなりません。
UAからGA4へのアップデートにより、画面構成や個々の機能にも様々な変化が生じています。
GA4では計測画面や取得するデータを柔軟にカスタマイズできるため設定次第ではUAよりも有益な情報を表示することができる一方で、個別設定はUAよりも複雑になっており、初期設定で戸惑ってしまう方も多いかもしれません。
従来は分離されていたWebサイトのデータとアプリのデータが「データストリーム」という形で統合されました。
それにより、Webサイトの計測とFirebase連携で計測されたアプリ経由のデータを統合することで、Webとアプリを横断するようなユーザーの行動についても、同じユーザーとして計測することができます。
UAでは1セッションごとの集計だったため、デバイス横断するユーザー行動については別ユーザーとして計測されていました。
従来のUAではWebサイト上でのページ遷移をページビューや離脱率として計測し、訪問者の行動を数値化していましたが、GA4ではデータ計測の軸が「ページ遷移」から「イベント」に変更になりました。
イベントはページのタップやスクロールなどを基準にしており、直帰率や離脱率などの指標が廃止され、エンゲージメントという考え方が追加されています。
サイトやアプリによって有効なエンゲージメントは違ってくるため、個別に計測設定をする必要があります。
GA4ではイベントを元にGoogleの機械学習モデルを使った予測機能を利用できるようになりました。
購入や離脱の可能性や、指定した期間内の収益を予測することができます。
購入の可能性が高いユーザーへのキャンペーン訴求や、離脱する可能性が高いユーザーに絞ってプロモーションを行うことも可能です。
BigQueryとは、Google Cloud Platformで提供されているビッグデータ解析サービスで、数テラバイトや数ペタバイトというビッグデータも超高速で解析することができます。
さまざまな切り口でユーザー行動を分析することができるようになるため、より詳細な情報を取得することが可能です。
GA4上では把握できなかったインサイトもBigQueryを用いることで可視化できるということになります。
近年、インターネットでは「プライバシーの保護」が重要視されており、ユーザーの属性を把握する為に使われるCookieの利用が難しくなりつつあります。
特にiOSでは「ITP(Intelligent Tracking Prevention)」と呼ばれるSafariに搭載している、トラッキング防止機能により行動データ収集の規制範囲が大きくなっています。
UAでもCookieを利用してユーザーデータを取得していましたが、GA4ではCookieから「Googleシグナル」と呼ばれる仕組みに移行しています。
参考:[UA→GA4] ユニバーサル アナリティクスと Google アナリティクス 4 のデータ - Googleヘルプ
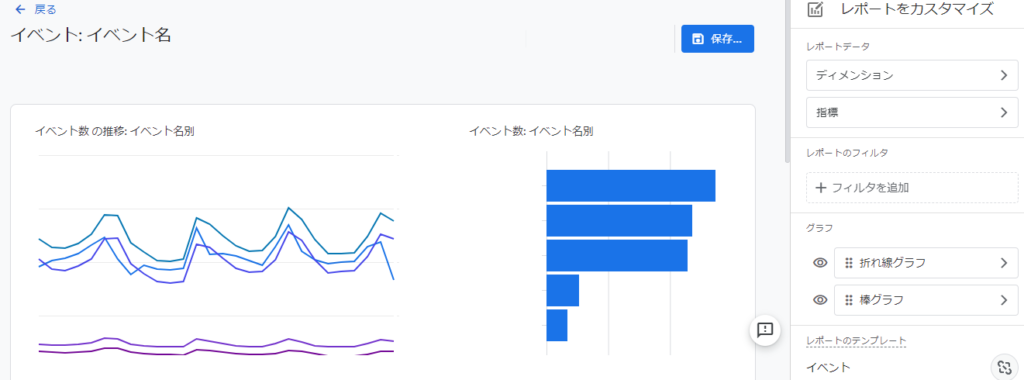
ユーザー属性や集客サマリー、イベントなど基本的な数値は「レポート」タブから閲覧することができます。

右上の鉛筆マーク(レポートをカスタマイズボタン)を押下すると、従来のUAのようにディメンションなどの指標を追加することができます。

UAの場合はレポートが充実しており、ある程度サイトの情報を把握することができ、さらに詳細な情報データはカスタムレポートで作成することができました。
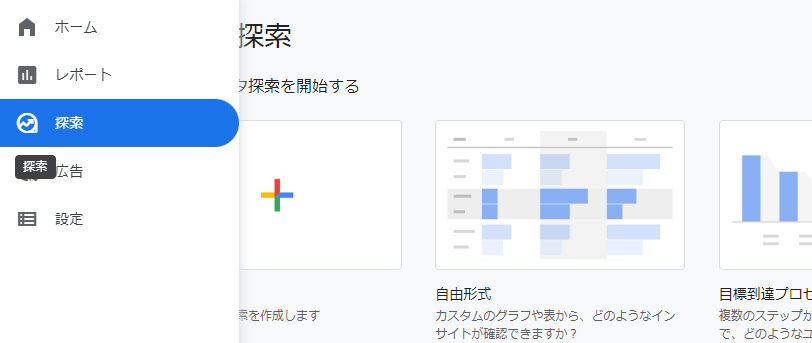
GA4の場合は「探索」タブからレポートを自分で作成する必要があります。

探索には、「目標到達プロセスデータ探索」などのテンプレートが用意されていますが、個人個人で個別にレポートを作成しないと詳細データを見ることができません。
自由度が高く設定次第で有益な情報を引き出すことができますが、初見では少しハードルが高く感じてしまうことでしょう。

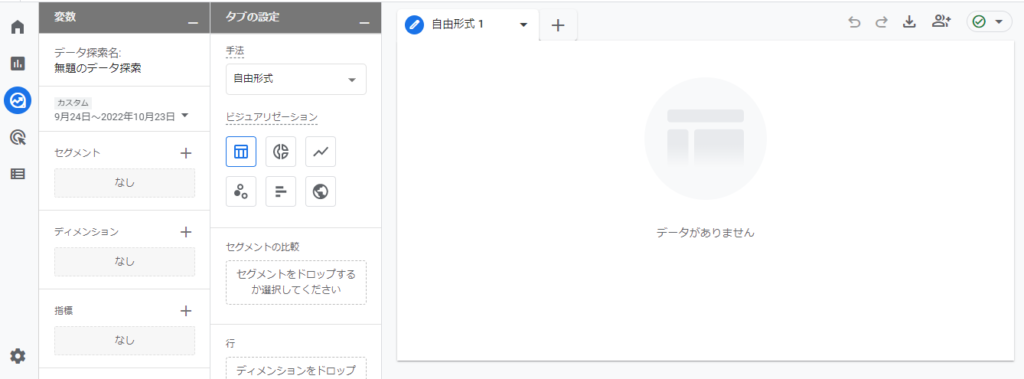
「空白」を選択し、データ探索を作ってみます。
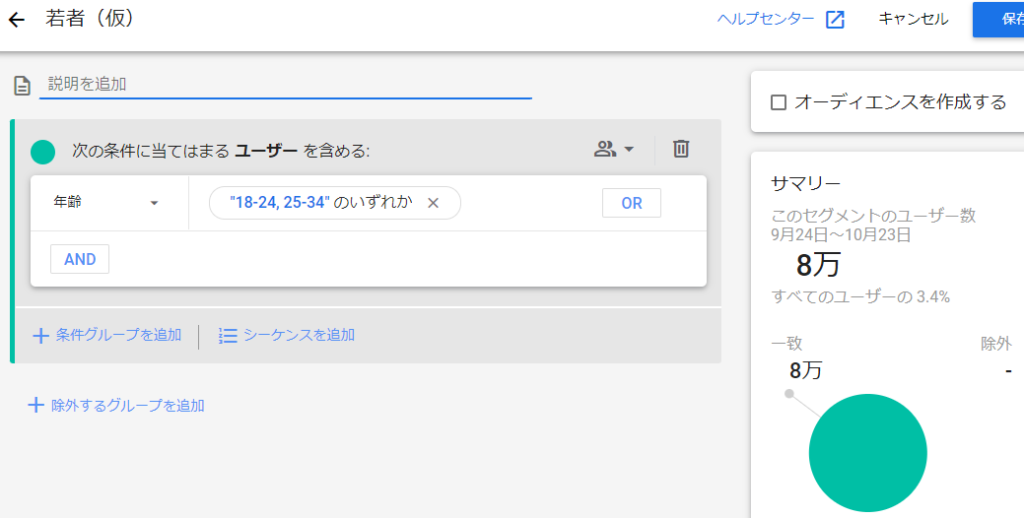
試しにセグメントでは「ユーザー属性」を選択し、18歳〜35歳までのユーザーをピックアップしてみました。

ここからディメンションや指標、さらに細かいフィルターを入力していくことでレポートは完成します。
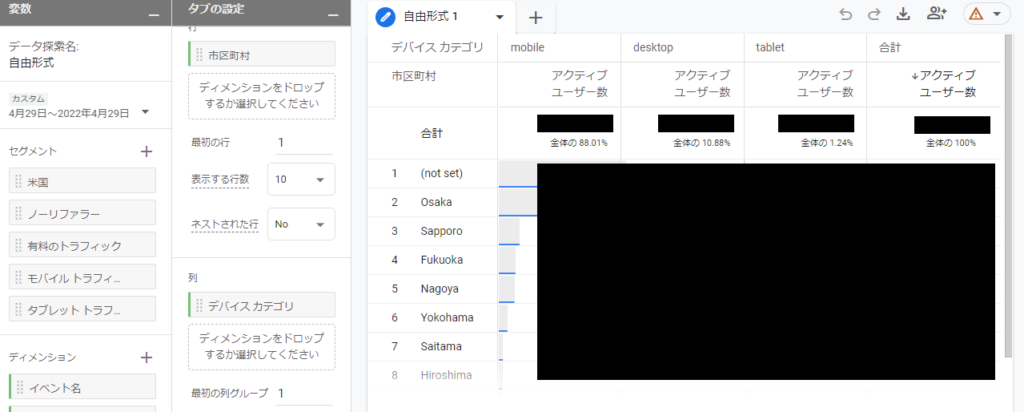
慣れてくるとこのように表やグラフをレポートに反映させることができるので、いつでも主要な数値を確認することができるようになります。

上図では地域とデバイスごとのアクティブユーザー数をグラフにして表示しています。Looker Studio(旧:データポータル)のような形でダッシュボード化できるのもGA4の特徴です。
オンラインPRを成功させるためには、日々の改善が必要となります。ですが、感覚に頼って改善しても運任せとなってしまいます。
そのため、ターゲットがどのようなコンテンツに反応を示し、どのような経路でアクセスしているかといったデータを計測しながら適切に改善を行っていくことが大切です。
動画をPRに活用する場合には、動画へアクセスが多かったとしても視聴完了率が悪ければ「注意を引けても見続けたいと思われていない」ことになります。つまり、注意を引くための「サムネイル」や「動画の冒頭」よりも「動画で伝える順番の変更」や「動画の構成の見直し」を重視した方が良い可能性が高いということです。
もし、計測に頼らず感覚で動画の改善をしてしまえば、サムネイルばかりを改善し続けて一向に改善しないといった遠回りになってしまうかもしれません。
ぜひ、オンラインPRにおいては計測環境を整えることも大切にしていきましょう。
動画を活用したオンラインPRについては「3DCG動画広告で効果的なPRを行うには?相性の良い広告手法から反応を得るための内容までを解説」がおすすめです。
なお、Google Analytics 4やGoogleタグマネージャーの基本的な使い方について体系的に学びたい方は、Webマーケティングスクールの受講も一つの手段として人気を集めているので、検討してみてはいかがでしょうか。
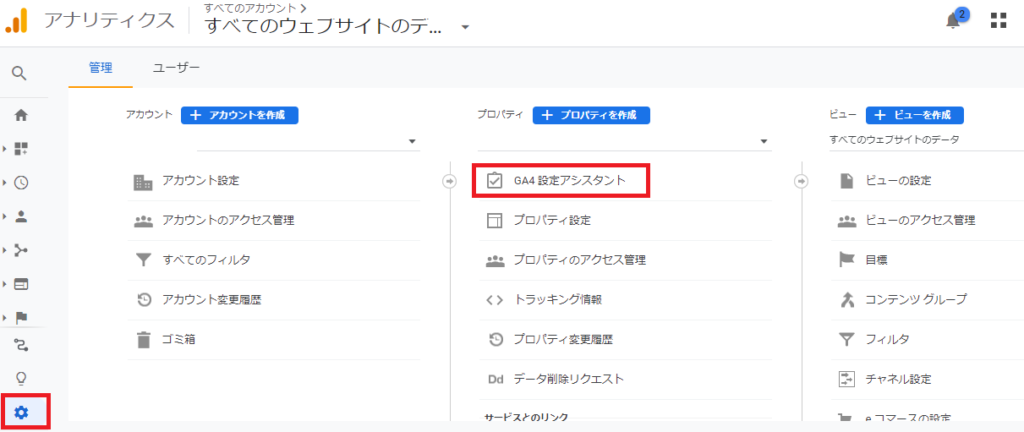
既にUAを利用されている方はUAの歯車マーク(管理)から、「GA4設定アシスタント」を選択してください。

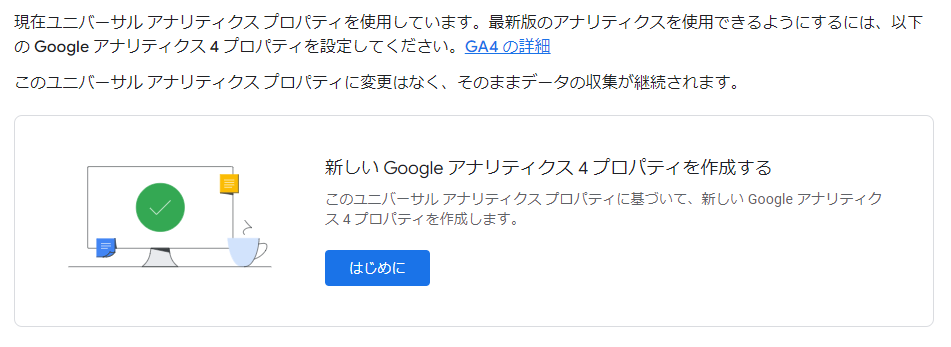
あとは画面の指示通りプロパティを作成していくだけです。
元のUAプロパティが変更されることはなく、そのままデータの収集が継続されます。

プロパティを作成することでGA4の画面へと遷移します。データ収集をスタートするためにGA4のタグを新たに設置してください。
UAタグとは別のタグになるのでUA利用者も新規でGA4タグを設置する必要があります。タグ設置が完了したら、Googleシグナルの有効化とコンバージョン設定も行いましょう。

GA4タグを設置する方法は「サイトのHTMLソースに直接追加」と「GTMを使った設定」の2パターンあります。
GTM(グーグルタグマネージャー)は、Webサイトに埋め込むタグを一元管理できる便利なツールです。
タグの管理が楽になるだけでなく、公開前にタグが正しく機能しているかプレビューモードで確認することができたり、公開後にトラブルが起こってもタグ公開前の状態に復元することができたりと役立つ機能が多く揃っています。
無料ツールなので、ぜひGTMを利用してタグを設定してみてください。
また、HTMLソースに直接追加する場合は、タグの書き換え・管理などが煩雑になる可能性があるので注意してください。
WordPressを利用している方であれば、SEO系プラグインやタグ設置用のプラグインもあるので、そちらを利用することもできます。
ここまでのポイントをまとめます。
GA4移行時の注意点としては、UAからのデータをGA4に移行することができないため、UAと同時並行でGA4を実装しておき、データを貯めながらGA4の個別設定を行っていくことをおすすめします。

キャラクターを活用したPR、ブランドのイベント企画といったPR活動は、動画制作だけでなく数々のイベントの認知拡大を支援してきた我々NOKID(ノーキッド)なら、幅広いご提案とクリエイティブ制作が可能です。

アニメーションという表現方法の中にも、スライドに動きをつけたものから3DCGを活用したもの、セル画など多岐に渡るテイストがあります。
動画を制作する場合には、要望通りに動画を制作することだけでは効果を発揮しないことが多くあります。NOKIDでは、動画の活用目的に沿った構成や表現を計画しております。
例えば、TikTokであれば認知に適したアルゴリズムになっておりユーザーが次々と動画をスワイプして観ていきます。そのため、冒頭の2〜3秒で注意を引くためのアイデア、PRに繋げるためにどのような情報を発信すべきかといった"ビジネス視点とクリエイティブ視点"のバランスを意識しております。
「初めてのアニメーション制作」「PRまで考慮した映像」をご検討の方はお気軽にご相談ください。
・【保存版】TikTok広告メニューは何がある?3つのソリューションの特徴を解説
・TikTokの投稿を広告で配信するには?Spark Adsの特徴と配信手順を解説
・【TikTok広告】クリエイター起用動画を制作したいときは何をしたら良い?制作会社が解説
・ハッシュタグチャレンジとは?企業がTikTokでUGCを生むためのキャンペーン事例を解説
・【保存版】TikTokの広告出稿は実際どうなの?TikTokの特徴を徹底解説
・TikTokメニュー「ブランドエフェクト」とは?アニメを活用した効果的な事例をもとに紹介
・TikTok広告出稿は自社でやる?外注する?それぞれのメリット・デメリットを解説
・YouTube広告運用の代行費用や代理店はどうやって判断するべきなのか?選ぶ基準や注意点を紹介
・YouTube広告は手間が掛かる?広告手法と運用ステップを具体的に解説
・YouTube広告の配信手法は何がある?メリット・デメリットを徹底解説
・【YouTube広告】インストリームとインフィード動画広告(ディスカバリー広告)を最適化するには?効果的なアカウント設定を解説
・Youtubeの企業アカウントを運用するときに陥る落とし穴とは。
・YouTube運用代行会社で結果が変わる?依頼時に押さえておくポイントを紹介
・【初心者向け】YouTube動画広告の配信手順をキャプチャ付きで解説
・Facebook(Meta)広告を最適化するには?クリエイティブの考え方をプロが解説
・【比較】Facebook(Instagram)の「広告マネージャ」と「投稿を宣伝」のどちらを使うべきか?違いと出稿方法を解説
・【初心者向け】Google広告の出稿手順とクリエイティブの考え方をキャプチャ付きで解説
・【初心者向け】LINE広告の配信手順をキャプチャ付きで解説
・【初心者向け】Twitter広告の配信手順をキャプチャ付きで解説
・【初心者向け】Yahooディスプレイ広告の出稿手順と考え方をキャプチャ付きで解説
・アフィリエイト広告を効果的に活用するには?仕組みや媒体の選び方を解説
・テレビCMを配信するメリットとは?Web広告との連携や効果測定の仕組みを解説
・モーションコミックがPR活用におすすめの理由とは?参考事例を挙げて解説
・「WEBREEN」とは?注目される理由や企業での活用ポイントを紹介
・【企業向け】ブランディングに成功する動画の要素とは?参考事例も挙げて解説
・3DCG動画広告で効果的なPRを行うには?相性の良い広告手法から反応を得るための内容までを解説
・反応を得られるプロモーション動画の作り方とは?企画方法から外せないポイントまで紹介
・NFTを会員権として活用するPR施策とは?参考事例や注意点を紹介
・3DCG動画広告で効果的なPRを行うには?相性の良い広告手法から反応を得るための内容までを解説
・SNSで漫画・イラストインフルエンサーとコラボする際のおすすめは?依頼方法まで紹介
・イベント集客を広告で成功させるには?運用テクニックから広告に頼らない施策まで紹介
・【事例紹介】3DCG/VR/ARをイベントで活用した新たなプロモーション手法とは?
・イベント集客を広告で成功させるには?運用テクニックから広告に頼らない施策まで紹介

NOKID編集部
1000件以上の映像制作実績を誇る株式会社NOKIDの編集部メンバーが監修。キャラクター・アニメーション分野のノウハウやトレンドの活用手法の紹介が得意です。